您现在的位置是:网站首页>列表内容
CSS弹跳动画效果的实现方法_CSS教程_CSS_网页制作_
![]() 2023-11-04 23:42:11
135人已围观
2023-11-04 23:42:11
135人已围观
简介 这篇文章主要介绍了CSS弹跳动画效果的实现方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
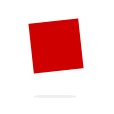
这是只用了一个div来做的小动画,纯粹利用CSS3的animation来完成,就像是一个正方形在地上弹跳,碰到地面的时候尖角还会压缩变圆,阴影的部分也会随着正方形升高而缩小,至于到底该怎么完成呢?让我们继续看下去。
利用伪元素
由于只使用了一个div,要同时达到正方形旋转与阴影缩放的效果,这里必须使用两个伪元素(before与after)来完成,严格来说,虽然只有一个div,但是却是把这个div当作外框,让伪元素before作为旋转的正方形,让伪元素after作为阴影。
.box{
position:relative;
}
.box:before{
content:'';
position:absolute;
z-index:2;
top:60px;
left:50px;
width:50px;
height:50px;
background:#c00;
border-radius:2px;
transform: rotate(45deg);
}
.box:after{
content:'';
position:absolute;
z-index:1;
top:128px;
left:52px;
width:44px;
height:3px;
background:#eaeaea;
border-radius:100%;
}

CSS动画
画出正方形与阴影之后,再来就是要做动画了,为了避免太过复杂,这里我们先不要旋转,先单纯让正方形上下跳动,然后阴影会放大缩小,下面的示例的动画,又新增了20%与80%的keyframe,目的是为了让接触的时候角落才会变圆,不然就会变成刚开始移动时尖角就变圆,就会很怪异了。
.box:before{
content:'';
position:absolute;
z-index:2;
top:60px;
left:50px;
width:50px;
height:50px;
background:#c00;
border-radius:2px;
transform: rotate(45deg);
-webkit-animation:box .8s infinite ;
}
@-webkit-keyframes box{
0%{
top:50px;
}
20%{
border-radius:2px; /*从20%的地方才开始变形*/
}
50%{
top:80px;
border-bottom-right-radius:25px;
}
80%{
border-radius:2px; /*到80%的地方恢复原状*/
}
100%{
top:50px;
}
}
.box:after{
content:'';
position:absolute;
z-index:1;
top:128px;
left:52px;
width:44px;
height:3px;
background:#eaeaea;
border-radius:100%;
-webkit-animation:shadow .8s infinite ;
}
@-webkit-keyframes shadow{
0%,100%{
left:54px;
width:40px;
background:#eaeaea;
}
50%{
top:126px;
left:50px; /*让阴影保持在原位*/
width:50px;
height:7px;
background:#eee;
}
}

加入旋转效果
了解原理之后,我们只要再加上旋转的属性,就可以达到弹跳起来的时候有旋转的效果,不过这里又有用到一个小技巧,就是落下的时候是90度转到45度,弹上去的时候从45旋转到0度,然后在这一瞬间从0度变成90度(100%到0%),如此一来我们就会产生错觉,感觉好像一直在旋转了。
@-webkit-keyframes box{
0%{
top:50px;
transform: rotate(90deg); /**/
}
20%{
border-radius:2px;
}
50%{
top:80px;
transform: rotate(45deg);
border-bottom-right-radius:25px;
}
80%{
border-radius:2px;
}
100%{
top:50px;
transform: rotate(0deg);
}
}

举一反三,我们也可以把角度反转,就会往另外一边弹跳。

如果我们把动画里头添加linear,就会变成线性的连续方式喔。

总结
以上所述是小编给大家介绍的CSS弹跳动画效果的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
点击排行
 激战2女王试炼竞技场怎么进_激战2女王试炼竞技场boss打法攻略推荐_网络游戏_游戏攻略_
激战2女王试炼竞技场怎么进_激战2女王试炼竞技场boss打法攻略推荐_网络游戏_游戏攻略_
- dnf黑鳞莫贝尼在哪?海贼BOSS打法攻略_网络游戏_游戏攻略_
- 激战2至尊宝箱获得方法_激战2至尊宝箱开箱技巧心得_网络游戏_游戏攻略_
- 剑灵剑士武神塔8层开荒技巧_剑灵剑士武神塔8层开荒心得 _网络游戏_游戏攻略_
- CF枪王排位资格限时抢号活动介绍_网络游戏_游戏攻略_
- 新天龙八部端午节包粽子活动内容详情与奖励一览_网络游戏_游戏攻略_
- 新天龙八部5.26更新内容详情_新天龙八部5.26更新端午节活动上线_网络游戏_游戏攻略_
- 激战2唤灵师职业介绍 最强职业推荐_网络游戏_游戏攻略_
- 激战2至尊武器皮肤获得方法_激战2至尊武器皮肤外观图片预览_网络游戏_游戏攻略_
- 激战2 迷城峭壁天空水晶采集成就一览表_网络游戏_游戏攻略_
本栏推荐
 激战2女王试炼竞技场怎么进_激战2女王试炼竞技场boss打法攻略推荐_网络游戏_游戏攻略_
激战2女王试炼竞技场怎么进_激战2女王试炼竞技场boss打法攻略推荐_网络游戏_游戏攻略_
-
dnf黑鳞莫贝尼在哪?海贼BOSS打法攻略_网络游戏_游戏攻略_
-

激战2至尊宝箱获得方法_激战2至尊宝箱开箱技巧心得_网络游戏_游戏攻略_
-

剑灵剑士武神塔8层开荒技巧_剑灵剑士武神塔8层开荒心得 _网络游戏_游戏攻略_
-
CF枪王排位资格限时抢号活动介绍_网络游戏_游戏攻略_
-

新天龙八部端午节包粽子活动内容详情与奖励一览_网络游戏_游戏攻略_
-
新天龙八部5.26更新内容详情_新天龙八部5.26更新端午节活动上线_网络游戏_游戏攻略_
-
激战2唤灵师职业介绍 最强职业推荐_网络游戏_游戏攻略_
-

激战2至尊武器皮肤获得方法_激战2至尊武器皮肤外观图片预览_网络游戏_游戏攻略_
-

激战2 迷城峭壁天空水晶采集成就一览表_网络游戏_游戏攻略_